|
|
Помогая другим, помогаешь себе.
Создадим реальнyю виртyальность !
Урок 7: Идентификация и группирование элементов
Иногда вам нужно будет применить особый стиль к определённому элементу или конкретной группе элементов. В этом уроке мы подробно разберём, как можно использовать class и id для специфицирования свойств выбранных элементов.
Как
изменить цвет конкретного заголовка отдельно от других заголовков на вашем web-сайте? Как группировать ссылки по категориям и задавать для каждой категории особый стиль? Это лишь примерные вопросы, на которые мы ответим в этом уроке.
Группирование элементов с помощью class
Предположим, у нас есть два списка ссылок сортов
винограда - для белого и для красного вина. HTML-код может быть таким:
<p>Виноград для белого вина:</p>
<ul>
<li><a href="/ri.htm">Рислинг</a></li>
<li><a href="/ch.htm">Шардонэ</a></li>
<li><a href="/pb.htm">Пино
Блан</a></li>
</ul>
<p>Виноград для красного вина:</p>
<ul>
<li><a href="/cs.htm">Кабернэ Совиньон</a></li>
<li><a href="/me.htm">Мерло</a></li>
<li><a href="/pn.htm">Пино Нуар</a></li>
</ul> |

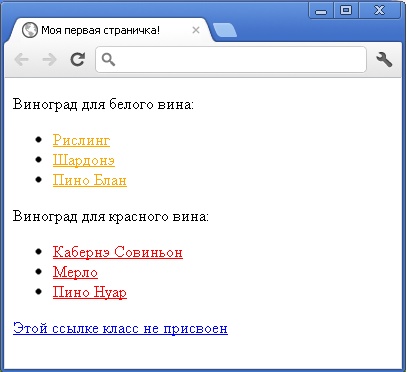
Далее, мы хотим, чтобы ссылки на белое вино были жёлтого цвета, на красное вино - красного, а остальные ссылки на этой же странице оставались
синими.
Для достижения этой цели мы разделим ссылки на две категории с помощью присвоения класса каждой ссылке атрибутом class.
Попробуем установить классы для предыдущего примера:
<p>Виноград
для белого вина:</p>
<ul>
<li><a href="/ri.htm" class="whitewine">Рислинг</a></li>
<li><a href="/ch.htm" class="whitewine">Шардонэ</a></li>
<li><a href="/pb.htm" class="whitewine">Пино Блан</a></li>
</ul>
<p>Виноград для красного вина:</p>
<ul>
<li><a href="/cs.htm" class="redwine">Кабернэ Совиньон</a></li>
<li><a href="/me.htm" class="redwine">Мерло</a></li>
<li><a href="/pn.htm" class="redwine">Пино Нуар</a></li>
</ul> |
Далее мы можем определить специальные свойства
для ссылок whitewine и redwine, соответственно.
a{
color:blue;
}
a.whitewine{
color:#FFA500;
}
a.redwine{
color:#FF0000;
} |

Как показано в примере, вы можете определять свойства для элементов, принадлежащих к определённому классу, с помощью .имя_класса в таблице стилей документа.
Идентификация элемента с помощью id
Помимо группирования элементов вам может
понадобиться идентифицировать один уникальный элемент. Это можно реализовать с помощью атрибута id.
Особенность id в том, что в документе не может быть более одного элемента с данным конкретным id. Каждый id должен быть уникальным. В других случаях используйте атрибут class. Теперь взглянем на пример использования id:
<h1>Глава 1</h1>
...
<h2>Глава 1.1</h2>
..
<h2>Глава 1.2</h2>
...
<h1>Глава 2</h1>
..
<h2>Глава 2.1</h2>
..
<h3>Глава 2.1.2</h3>
... |
Это могут быть заголовки документа, разделённого на главы или параграфы. Естественным будет назначить id каждой главе:
<h1 id="c1">Глава 1</h1>
..
<h2 id="c1-1">Глава 1.1</h2>
...
<h2 id="c1-2">Глава 1.2</h2>
..
<h1 id="c2">Глава 2</h1>
...
<h2 id="c2-1">Глава 2.1</h2>
..
<h3 id="c2-1-2">Глава 2.1.2</h3> |
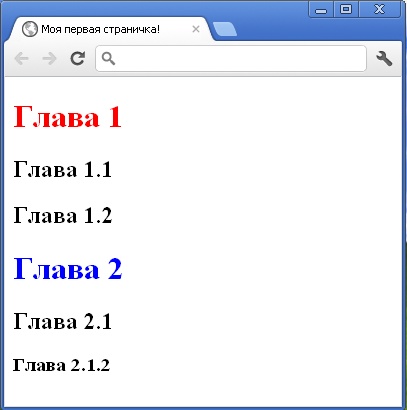
Пусть у нас Глава 1 должна быть выделена красным цветом, а Глава 2 синим. Это делается в соответствии с CSS:
#c1{
color:Red;
}
#c2{
color:Blue;
} |

Как показано в предыдущем примере, вы можете определять свойства конкретного элемента с помощью #id в таблице стилей документа.
Элементы <span> и
<div> используются для структурирования документа, часто совместно с атрибутами class и id.
|



