|
|
Помогая другим, помогаешь себе.
Создадим реальнyю виртyальность !
Урок 4: Шрифты
В
этом уроке вы изучите работу со шрифтами с помощью CSS. Мы рассмотрим
также вопрос о том, что конкретный шрифт, выбранный для web-сайта, может
отображаться только в том случае, если этот шрифт установлен на PC, с
которого выполняется доступ к этому web-сайту. Дано описание следующих
CSS-свойств:
- font-family
- font-style
- font-variant
- font-weight
- font-size
- font
Семейство шрифта [font-family]
Свойство
font-family указывает приоритетный список шрифтов, используемых для
отображения данного элемента или web-страницы. Если первый шрифт списка
не установлен на компьютере, с которого выполняется доступ к сайту,
ищется следующий шрифт списка, пока не будет найден подходящий.
Для
категоризации шрифтов используются два типа имён: имя
семейства/family-name и общее/родовое семейство/generic family. Эти два
термина объясняются далее.
Family-name
Пример family-name (часто называемое просто "шрифт") это, например, "Arial", "Times New Roman" или "Tahoma".
Generic family
Его можно проще описать как группу family-names, имеющих характерные
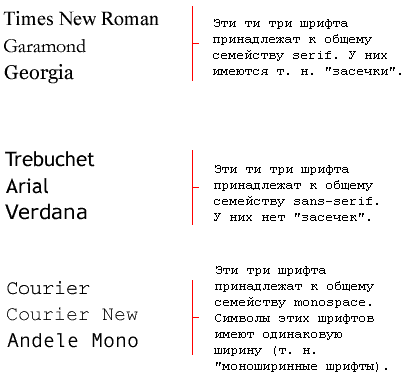
общие черты. Пример - sans-serif, набор шрифтов без "засечек/feet".
Разницу можно также проиллюстрировать так:

При
указании шрифтов для вашего web-сайта вы, естественно, начинаете с
предпочтительного шрифта, а затем перечисляете альтернативные.
Рекомендуем в конце списка указывать родовое имя. Тогда страница, как
минимум, будет отображена шрифтом того же семейства, если отсутствуют
все специфицированные конкретные шрифты.
Список шрифтов может выглядеть так:
h1{
font-family:arial, verdana, sans-serif;
}
h2{
font-family: "Times New Roman", serif;
}
|
Заголовки <h1> будут отображаться шрифтом "Arial". Если он не установлен на пользовательской машине, будет использоваться "Verdana".
Если недоступны оба шрифта, для показа заголовков будет использован шрифт семейства sans-serif.
Обратите внимание, что имя шрифта "Times New Roman" содержит пробелы, поэтому указано в двойных кавычках.
Стиль шрифта [font-style]
Свойство font-style
определяет normal, italic или oblique. В примере все заголовки <h2> будут показаны курсивом italic.
h1{
font-family:arial, verdana, sans-serif;
}
h2{
font-family:"Times New Roman", serif; font-style:italic;
}
|
Вариант шрифта [font-variant]
Свойство font-variant используется для выбора между вариантами normal
и small-caps. Шрифт small-caps использует малые заглавные буквы (upper case) вместо букв нижнего регистра. Непонятно? Смотрите примеры:
Если font-variant имеет значение small-caps, а шрифт small-caps недоступен, браузер, скорее всего, отобразит текст буквами верхнего регистра.
h1{
font-variant:small-caps;
}
h2{
font-variant:normal;
}
|
Вес шрифта [font-weight]
Свойство font-weight описывает, насколько толстым, или "тяжёлым", должен отображаться шрифт. Шрифт может быть normal или bold. Некоторые
браузеры поддерживают даже числовые значения 100-900 (в сотнях) для описания веса шрифта.
p{
font-family:arial, verdana, sans-serif;
}
td{
font-family:arial, verdana, sans-serif; font-weight:bold;
}
|
Размер шрифта [font-size]
Размер шрифта устанавливается свойством font-size.
Используются
различные единицы измерения (например, пикселы и проценты) для описания
размера шрифта. В данном учебнике мы будем использовать самые
распространённые и удобные единицы измерения. Вот примеры:
h1{
font-size:30px;
}
h2{
font-size:12pt;
}
h3{
font-size:110%;
}
p{
font-size:1em;
}
|
Есть одно отличие в указанных единицах измерения: 'px' и 'pt' дают абсолютное значение размера шрифта, а '%' и 'em'
- относительные. Многие пользователи не могут читать мелкий текст, по
разным причинам. Чтобы сделать ваш web-сайт доступным для всех, вы
должны использовать относительные значения, такие как '%' или 'em'.
Вот
иллюстрация того, как настроить размер шрифта в Mozilla Firefox и
Internet Explorer. Попробуйте сами - прекрасное свойство, как вы
полагаете?
Сокращённая запись [font]
Используя сокращенную запись font, можно указывать
все свойства шрифта в одном стилевом правиле.
Например, вот четыре строки описания свойств шрифта для <p>:
p {
font-style:italic;
font-weight:bold;
font-size:30px;
font-family:arial, sans-serif;
}
|
Используя
сокращённую запись, код можно существенно упростить:
p{
font:italic bold 30px arial, sans-serif;
}
|
Порядок свойств font таков:
font-style | font-variant | font-weight | font-size | font-family
|



