|
|
Помогая другим, помогаешь себе.
Создадим реальнyю виртyальность !
Урок 15: Слои
CSS оперирует в трёх измерениях - высота, ширина и глубина. Мы работали
в двух измерениях на протяжении всех предшествующих уроков. В этом
уроке мы научимся создавать слои/layers. Коротко говоря - упорядочивать элементы так, чтобы они перекрывались.
Для этого вы можете присвоит каждому элементу номер (z-index). Элемент с большим номером перекрывает элемент с меньшим номером.
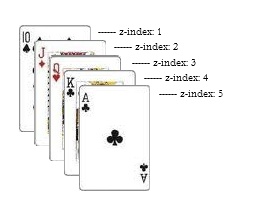
Скажем, мы играем в покер и у нас - Straight. Наша "рука" должна быть представлена так, чтобы каждая карта имела z-index:

При
этом номера идут подряд (1-5), но того же результата можно добиться и
при использовании 5 различных номеров. Важна хронологическая
последовательность номеров (порядок).
Вот код примера с картами:
#ten_of_diamonds{
position: absolute;
left: 100px;
top: 100px;
z-index: 1;
}
#jack_of_diamonds{
position: absolute;
left: 115px;
top: 115px;
z-index:
2;
}
#queen_of_diamonds{
position: absolute;
left: 130px;
top: 130px;
z-index: 3;
}
#king_of_diamonds
{
position: absolute;
left: 145px;
top: 145px;
z-index: 4;
}
#ace_of_diamonds{
position: absolute;
left: 160px;
top: 160px;
z-index: 5;
}
|
Это
относительно простой метод, но в нём заложены большие возможности. Вы
можете размещать текст над изображением, изображение над текстом и т. д.
|



