Помогая другим, помогаешь себе.
Создадим реальнyю виртyальность !
Урок 8: изучаем таблицы
Html таблицы - полезная
штука . Обычно их используют не только
для отображения таблиц как таковых, но
и для создания невидимого каркаса
страницы, помогающего расположить текст
и изображения должным образом. Раньше
все сайты имели табличную структуру,
сейчас все большую популярность
приобретает структура на дивах (с помощью
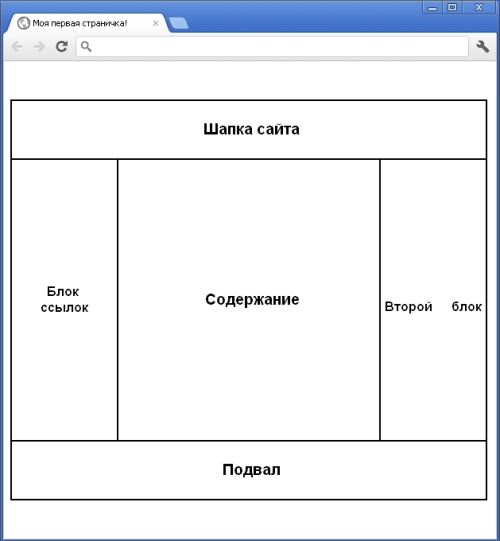
<div> и CSS ). Вот классический пример
табличной структуры:

Давайте разбираться
как построить простейшую таблицу. Для
этого нам понадобятся как минимум три
элемента .
TABLE - Элемент для создания
html таблицы. Обязательно должен иметь
начальный и конечный теги. По умолчанию
html таблица печатается без рамки, а
разметка осуществляется автоматически
в зависимости от объема содержащейся
в ней информации. Сразу скажу, что здесь
есть атрибут BORDER который задает толщину
рамки таблицы в пикселях.
TR (Table Row) - Создает новый
ряд таблицы. Закрывающий тег обязателен.
TD (Table Data) - Начинает и
заканчивает каждую ячейку ряда html
таблицы. Обязателен закрывающий тег.
Давайте создадим таблицу
из двух рядов и двух столбцов, для этого
пишем в нашем блокнотике следующее:
<table border="1">
<tr>
<td>ряд 1 ячейка1</td> <td>ряд1 ячейка2</td>
</tr>
<tr>
<td>ряд 2 ячейка 1</td> <td>ряд 2 ячейка 2</td>
</tr>
</table>
|
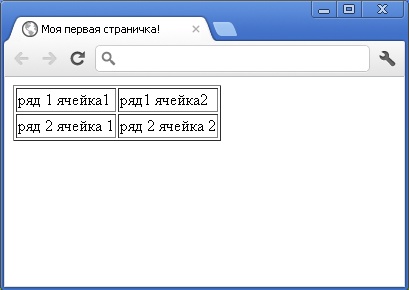
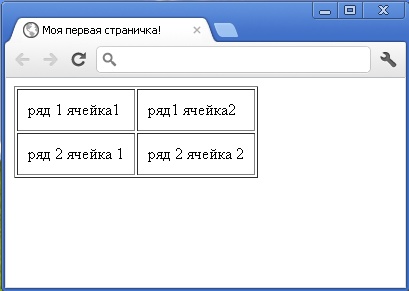
Открываем через браузер
и видим:

Разобрались? Т.е. таблица
начинается с <table>, затем идёт <tr>,
указывающий на начало нового ряда. В
ряду вставлены две ячейки: <td>ряд 1
ячейка1</td> и <td>ряд1 ячейка2</td>.
Ряд закрывается </tr>, и сразу начинается
новый ряд <tr>. В новом ряду также две
ячейки. Таблица закрывается </table>.
Все довольно логично.
Теперь объединим
ячейки:
Для этого существуют
данные атрибуты.
COLSPAN – определяет
количество столбцов, на которые
простирается данная ячейка. По умолчанию
имеет значение 1.
ROWSPAN – определяет
количество рядов, на которые простирается
данная ячейка. По умолчанию имеет
значение 1.
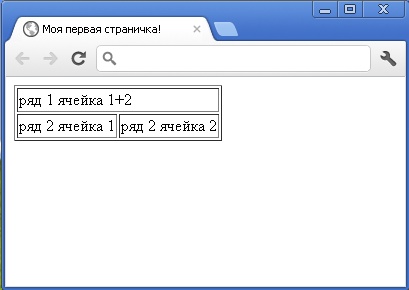
Пример 1:
<table border="1">
<tr>
<td colspan="2">ряд 1 ячейка 1+2</td>
</tr>
<tr>
<td>ряд
2 ячейка 1</td> <td>ряд 2 ячейка 2</td>
</tr>
</table>
|
В браузере:

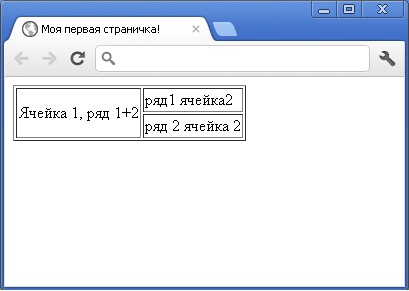
И пример 2:
<table border="1">
<tr>
<td rowspan="2">Ячейка 1, ряд 1+2</td>
<td>ряд1 ячейка2</td>
</tr>
<tr>
<td>ряд 2 ячейка 2</td>
</tr>
</table>
|
В браузере:

Ничего сложного нет.
Присмотритесь внимательно к трем
следующим примерам и все станет ясно.
Вот еще полезные
атрибуты:
CELLPADDING – определяет
расстояние (в пикселях) между рамкой
каждой ячейки html таблицы и содержащемся
в ней материалом.
CELLSPACING – определяет
расстояние (в пикселях) между границами
соседних ячеек таблицы html.
WIDTH – определяет ширину
таблицы html. Ширина задается либо в
пикселях, либо в процентном отношении
к ширине окна браузера. По умолчанию
этот атрибут определяется автоматически
в зависимости от объема содержащегося
в таблице материала.
HEIGHT – определяет высоту
таблицы. Высота задается либо в пикселях,
либо в процентном отношении к высоте
окна браузера. По умолчанию этот атрибут
определяется автоматически в зависимости
от объема содержащегося в html таблице
материала.
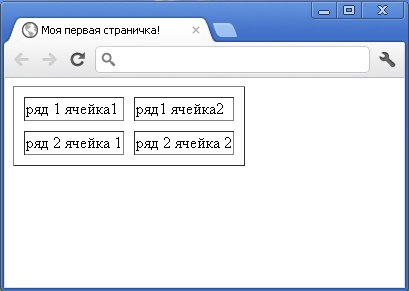
Пример 1:
<table border="1" cellpadding="10">
<tr>
<td>ряд 1 ячейка1</td><td>ряд1 ячейка2</td>
</tr>
<tr>
<td>ряд 2 ячейка 1</td><td>ряд 2 ячейка 2</td>
</tr>
</table>
|

Пример 2:
<table border="1" cellspacing="10">
<tr>
<td>ряд 1 ячейка1</td><td>ряд1 ячейка2</td>
</tr>
<tr>
<td>ряд 2 ячейка 1</td><td>ряд 2 ячейка 2</td>
</tr>
</table>
|

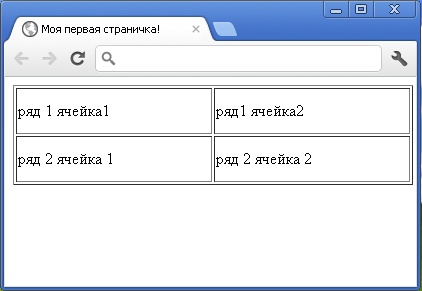
Пример 3:
<table border="1" width="400" height="100">
<tr>
<td>ряд 1 ячейка1</td><td>ряд1 ячейка2</td>
</tr>
<tr>
<td>ряд 2 ячейка 1</td><td>ряд 2 ячейка 2</td>
</tr>
</table>
|

И наконец последние
четыре атрибута:
ALIGN – определяет способ
горизонтального выравнивания html таблицы
или содержимого ячеек. Возможные
значения: left, center, right. Значение по
умолчанию – left.
VALIGN – должен определять
способ вертикального выравнивания
таблицы или содержимого ячеек таблицы
.Возможные значения: top, bottom, middle.(прижать
к верху, прижать к низу,и установить
посередине).
BGCOLOR – определяет цвет
фона ячеек таблицы. Задается либо
RGB-значением в шестнадцатеричной системе,
либо одним из 16 базовых цветов.
BACKGROUND – позволяет
заполнить фон таблицы рисунком. В
качестве значения необходимо указать
URL рисунка.
Примечание: можно хоть
каждой ячейке таблицы задать свой цвет
фона или фоновый рисунок. Но: если вы
задаете фоновый цвет (или рисунок) в
базовом элементе TABLE то во всех ячейках
будет этот фон(рисунок), и если вы захотите
в какой-то ячейке поменять, пропишите
соответствующий атрибут именно для
этой ячейки.
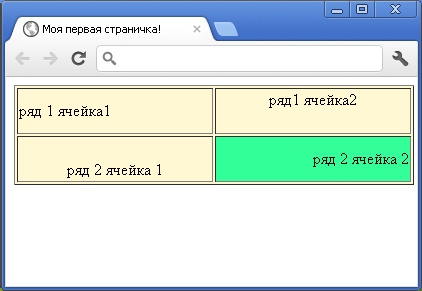
Приведу пример:
<!-- задаем ширину , высоту,
рамку, выравнивание по центру и фоновый цвет всей таблицы-->
<table width="400" height="100" border="1" align="center" bgcolor="#FFF8D2">
<tr>
<!-- эту ячейку оставляем по умолчанию-->
<td>ряд 1 ячейка1</td>
<!-- содержимое горизонтально выравниваем по центру, вертикально - прижимаем к верху-->
<td align="center" valign="top">ряд1 ячейка2</td>
</tr>
<tr>
<!-- содержимое горизонтально выравниваем по центру, вертикально - прижимаем к низу-->
<td align="center" valign="bottom">ряд 2 ячейка 1</td>
<!-- содержимое горизонтально выравниваем по правому краю, вертикально - посередине, и меняем фоновый цвет-->
<td align="right" valign="middle" bgcolor="#33FF99">ряд 2 ячейка 2</td>
</tr>
</table>
|

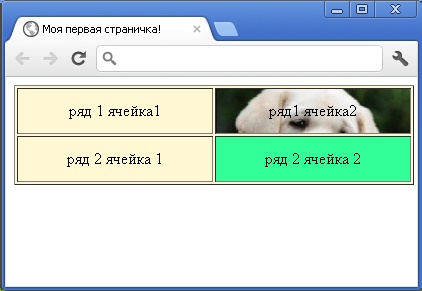
И второй пример:
<!-- задаем ширину , высоту, рамку, фоновый цвет всей таблицы, выравнивание оставляем по умолчанию(по левому краю)-->
<table width="400" height="100" border="1" bgcolor="#FFF8D2">
<tr>
<!-- горизонтальное-по центру, вертикально по умолчанию(по центру)-->
<td align="center"> ряд 1 ячейка1 </td>
<!-- горизонтальное-по центру, вертикально по умолчанию(по центру) и делаем фоновый рисунок-->
<td align="center" background="img/dog.jpg"> ряд1 ячейка2 </td>
</tr>
<tr>
<!-- горизонтальное-по центру, вертикально по умолчанию(по центру)-->
<td align="center"> ряд 2 ячейка 1 </td>
<!-- горизонтальное-по
центру, вертикально по умолчанию(по центру) и меняем фоновый цвет-->
<td align="center" bgcolor="#33FF99">ряд 2 ячейка 2</td>
</tr>
</table>
|

Примечание: если картинка
больше ячейки, то будет видно только
часть картинки, как показано на примере,
если картинка меньше ячейки, то она
будет дублироваться по размеру всей
ячейки. То есть картинка не будет
изменяться в размерах и подстраиваться
под размеры ячейки.
НУ вот в принципе и всё
по таблицам. Если не получилось запомнить
не расстраивайтесь. С практикой все
запомнится (как говорят главное знать,
где подсмотреть!). В программе Adobe
Dreamweaver все делается очень просто.